I want to implement the Invite User actions located in the Calendar>Events to Project.
I've tried searching in the Workflows and other settings but I couldn't find where is the actions located.
Invtite Users does not have any UI for configuration. you have to modify the following files for your customization.
modules/Events/models/Module.php | function -> saveRecord | Between lines -> 28-40
modules/Events/models/Record.php | function -> getInviteUserMailData| Between lines -> 136-189
modules/Calendar/CalendarCommon.php | function -> sendInvitation| Between lines -> 150-181
Related
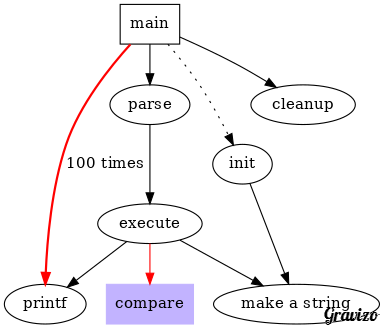
In my Githubs repos documentation I want to represent a binary tree structure like this:
Is there a way to do that with Github flavored markdown, besides just creating it with art/uml diagramming (using plain image file)?
No, this is not supported by GFM (GitHub Flavored Markdown) alone.
You would need to call a third-party online service, like g.gravizo.com in order to include any graph from a text description.
See for instance TLmaK0/gravizo

<details>
<summary></summary>
custom_mark10
digraph G {
size ="4,4";
main [shape=box];
main -> parse [weight=8];
parse -> execute;
main -> init [style=dotted];
main -> cleanup;
execute -> { make_string; printf};
init -> make_string;
edge [color=red];
main -> printf [style=bold,label="100 times"];
make_string [label="make a string"];
node [shape=box,style=filled,color=".7 .3 1.0"];
execute -> compare;
}
custom_mark10
</details>
That would be generated/displayed as:
Is it possible to generate dynamically test scenarios for each element in array?
I've got two arrays with elements (each for an environment against which I run test suite), like that:
devEnv = ['link1', 'link2', 'link3', 'link4']
testEnv = ['link1', 'link2', 'link3']
In dev env there are 4 link available, in test env only 3.
In protractor + jasmine you can get its in a loop like that: https://stackoverflow.com/a/35114139/6331748
I'm using protractor + cucumber.
When I hardcode in feature file date like that:
Scenario Outline:
Given I am on main page
When I click "<linkToGo>" link
Then I should be on "<linkToGo>" page
Examples:
|linkToGo |
|link1 |
|link2 |
|link3 |
|link4 |
The tests will pass for dev env - all 4 links will be clicked, but on test env there's not link4.
Any ideas how to solve case like that?
I suggest to create 2 different scenario with different Tags
#Dev
Scenario Outline: To test Dev Enmv
Given I am on main page
When I click "" link
Then I should be on "" page
Examples:
|linkToGo |
|link1 |
|link2 |
|link3 |
|link4 |
#Test
Scenario Outline: To test Test envmt
Given I am on main page
When I click "" link
Then I should be on "" page
Examples:
|linkToGo |
|link1 |
|link2 |
|link3 |
Same Gherkin line is used with same SD.
Now depends on your need, pass the tag to Configuration file
Hope this will solve your problem.
I want to do linking between two workitems with the linking -> Affects ("Affects" and "Affected by Linking") or Testedby ("Tested" by and "tests Linking") ??
I am using the approach as as shown in below post TFS 2013 - Link Work Items via Spreadsheet
The problem is when I use ::TestedBy (code snippet is below) I don't get the result but when I used :: Hierarchy or ::Dependency or ::Related, I am getting the result and script works fine. Hierarchy ,Dependency ,Related work fine as they System defined Link types but TestedBy and Affects type of linking are Process-template defined link types.
https://msdn.microsoft.com/en-us/library/dd293527.aspx
Any help with this would be greatly appreciated please.
$hierarchyLink = $wis.WorkItemLinkTypes[[Microsoft.TeamFoundation.WorkItemTracking.Client.CoreLinkTypeReferenceNames]::TestedBy]
$link = new-object Microsoft.TeamFoundation.WorkItemTracking.Client.WorkItemLink($hierarchyLink.ReverseEnd, $map.Parent)
$childWIT.WorkItemLinks.Add($link)
Question
What options do I have to write specs for code that involves interacting with an atom editor confirmation dialog?
Background
I'm working on a package for atom, and have a command to delete a file that then pushes changes to the server. I'd like to write a test to validate the behavior of the command, but am having trouble coming up with a good way to simulate clicking the cancel/okay button on the confirmation dialog
The command code looks like this
atom.workspaceView.command "mavensmate:delete-file-from-server", =>
# do setup stuff (build the params object)
atom.confirm
message: "You sure?"
buttons:
Cancel: => # nothing to do here, just let the window close
Delete: => # run the delete handler
#mm.run(params).then (result) =>
#mmResponseHandler(params, result)
What I can't seem to figure out is how to get the cancel or delete callbacks to run in a spec. I've been digging through all the atom specs and scouring google, but nothing seems to come up. I'd hoped that setting the return to the index of the callback I want to fire would work, but my delete button callback is never getting called.
# Delete the metadata in the active pane from the server
describe 'Delete File from Server', ->
filePath = ''
beforeEach ->
# set up the workspace with a fake apex class
directory = temp.mkdirSync()
atom.project.setPath(directory)
filePath = path.join(directory, 'MyClass.cls')
spyOn(mm, 'run').andCallThrough()
waitsForPromise ->
atom.workspace.open(filePath)
it 'should invoke mavensmate:delete-file-from-server if confirmed', ->
spyOn(atom, 'confirm').andReturn(1)
atom.workspaceView.trigger 'mavensmate:delete-file-from-server'
expect(mm.run).toHaveBeenCalled()
Is there a better way to mimic the user clicking a button on the confirmation dialog? Are there any workarounds to getting this tested?
There doesn't appear to be a good way to simulate interaction with a confirmation dialog if you're passing in callbacks with your buttons, but if you just pass an array, and have the command trigger respond to that, then you can write a spec as desired.
The command code would then look like this
atom.workspaceView.command "mavensmate:delete-file-from-server", =>
# do setup stuff (build the params object)
atom.confirm
message: "You sure?"
buttons: ["Cancel", "Delete"]
if answer == 1
#mm.run(params).then (result) =>
#mmResponseHandler(params, result)
And the spec would work in it's current version
# Delete the metadata in the active pane from the server
describe 'Delete File from Server', ->
filePath = ''
beforeEach ->
# set up the workspace with a fake apex class
directory = temp.mkdirSync()
atom.project.setPath(directory)
filePath = path.join(directory, 'MyClass.cls')
spyOn(mm, 'run').andCallThrough()
waitsForPromise ->
atom.workspace.open(filePath)
it 'should invoke mavensmate:delete-file-from-server if confirmed', ->
spyOn(atom, 'confirm').andReturn(1)
atom.workspaceView.trigger 'mavensmate:delete-file-from-server'
expect(mm.run).toHaveBeenCalled()
Selenium IDE : I am trying to open a link in new tab using controlkey or contextmenu and both commands did not work.
USING CONTROLKEY : 1). verify element present 2)controlkeydown() 3) click link 4) controlkeyup(). when executed, it displays the error unknown command (control key().
USING CONETXTMENU : 1 ) Verify element present 2) contextmenu target link=linkname 3) click target = link
How about extracting href attribute from link and using it to open a new window with separate command?
|storeAttribute | SOME_LOCATOR#href | mylink |
|openWindow | ${mylink} | |
EDIT: more specific example
|open | http://twitter.com | |
|storeAttribute | link=About#href | mylink |
|openWindow | ${mylink} | |
This opens Twitter's About page in new window.
My advise to you will be to not test this. Both of the items you are trying to test are features of the browser itself and not of the web application. So if your aim is to test the web application, you are not adding any value by testing the browser.